2048 Verilog
Abstract
The goal of our project is to reproduce the video game 2048 on a Nexys-4 board and a VGA display screen. Users can play the well-known game 2048 on any connected screen by pushing the appropriate buttons on the Nexys-4 board. A new block with the number 2 would appear after each turn in the sliding block game 2048 on a 4 by 4 grid. When moving, two blocks with the same value will combine and add. The user wins the game when there is a block with the number 2048.
Play the game here.
Introduction and Background
We referred to a lot of our prior lab work in this endeavor. In order to acquire a slower scanning of the shown screen, we are employing a divclock from the introduction lab. Additionally, we can display our numbers by smaller segments by looking at the given VGA module and referring to the preceding seven segment display. Lastly, the button debouncing code is taken from the previous lab to handle button debouncing.
Design
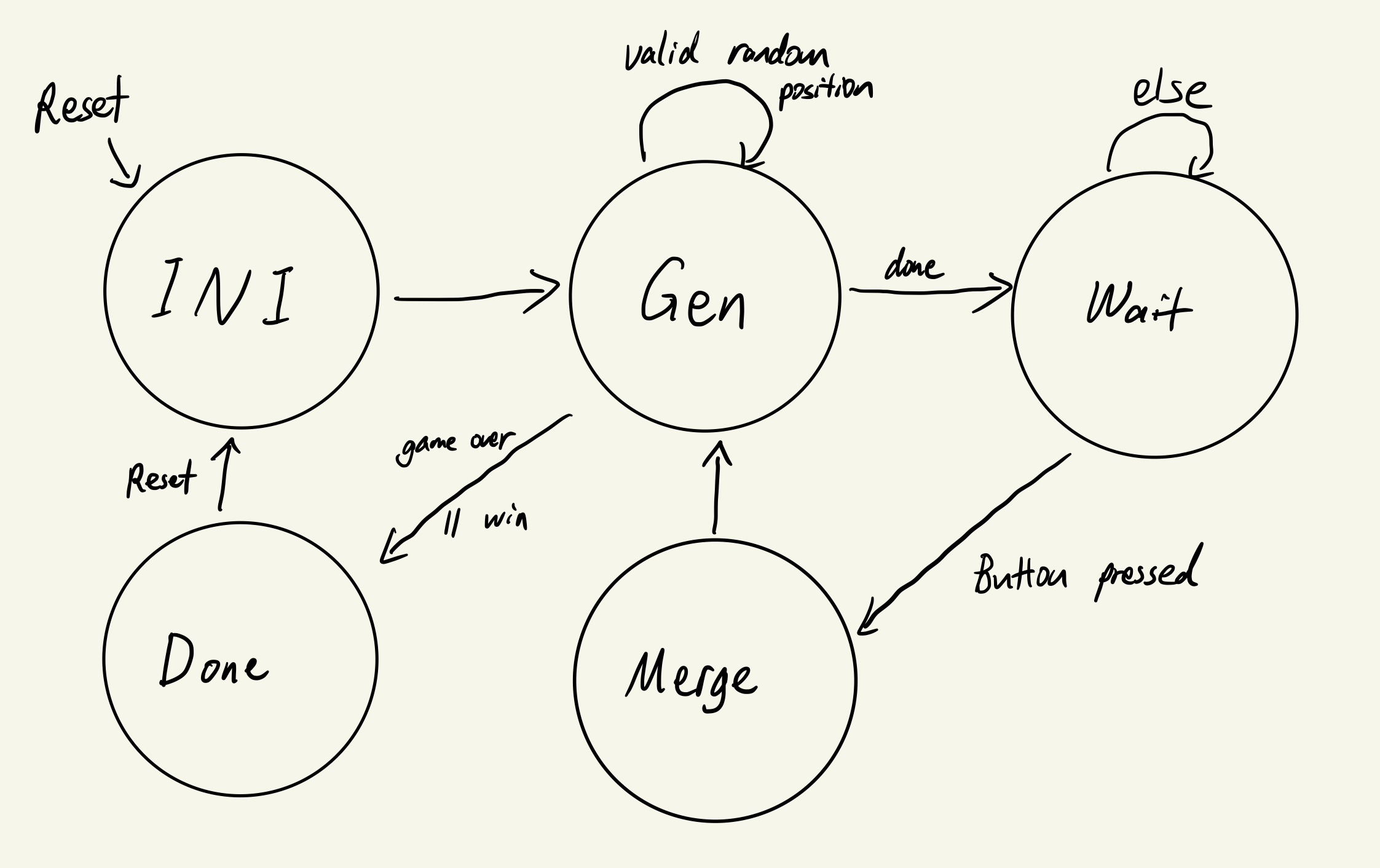
Our goal is to recreate the game 2048 on the Nexys-4 board using Verilog coding. We must allow the functionality of moving blocks to other blocks and combining blocks with the same number in order to accomplish this. We create the state diagram below to accomplish this.

Initialization State: The 4 by 4 grid (which we configured as a [0:15] array) will be initialized at the Initial State after reset, with all values set to 0. In this game, 0 represents a blank space. The system will generate the number 2 at a random location in the array following the generation of a reset signal (from the reset button).
Random Number Generation State: We just utilize a four-bit incrementer to keep counting to get a random position in the array as the random function in Verilog cannot be synthesized. We also check for whether the game is terminated in this state -- either one cell reaches 256 or every cell has been filled up in the matrix -- and transits to the done state.
Wait State: The user will hit one of the BUTTONS (UP, DOWN, LEFT, RIGHT) to make a move when a two has been created.
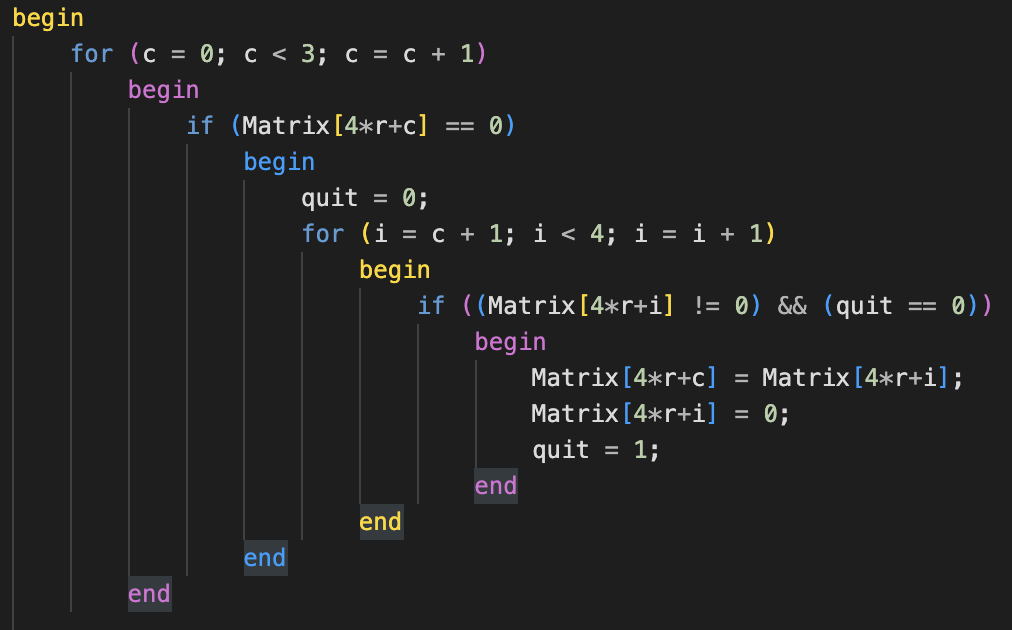
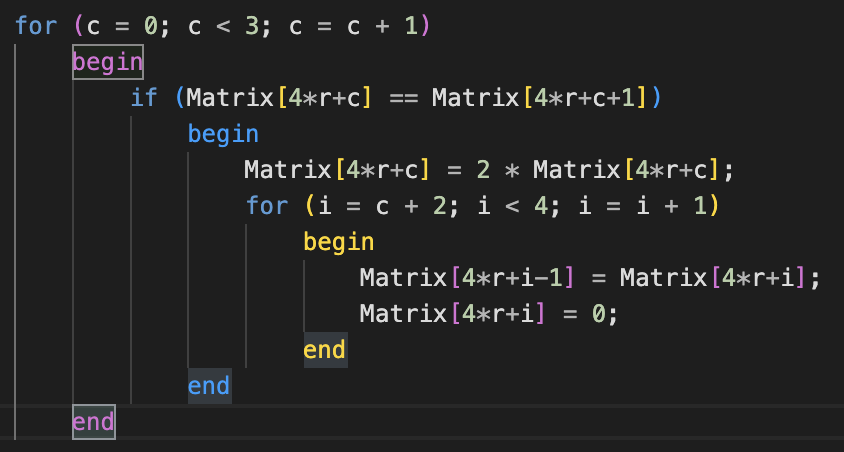
Merge State: This state move all the elements based on the direction given by the user button. It can be divided into two steps.
Step One (Compress): Shift every non-zero element to the edhe of the matrix corresponding to the moving direction.

Step Two (Merge): Merge adjacent elements if they have the same values and shift accordingly.

After all is done, the state goes to the random number generation state.
Done State: To end the game, the state will move to the Done state. The state will then be reset by the Reset signal, at which point the game will begin again.
The user needs to provide a number of key inputs in order to play this game. BTNC for Reset, BTNU for Upward Movement, BTND for Downward Movement, BTNL for Left Movement, and BTNR for Right Movement. The majority of the output is on the VGA display, where we may show the user a 4 by 4 grid with numbers in the middle of the blocks. The majority of output signals are simply signals for displaying numbers. Whether the user wins or loses the game, they will be thanked.
Test Methodology
We are able to put it on the board and link the board to a screen using the VGA connector using the bit file that was produced. Using the VGA module, we can visually spot design flaws and make changes in response to what we have seen.
Conclusion and Future Work
We initially chose this 2048 game because we believed it would be simple to implement our concept using Verilog coding on the Nexys Board as 2048 is not a difficult or complicated project if we use Java or C++. We begin to see, nevertheless, how significantly hardware design language and software design language differ from one another. The code's synthesizability must be taken into account, and debugging and simulation present the most challenges. However, we are still able to complete it, and we appreciate the knowledge we gained from the prior labs.
In the future, we can try implementing an SSD based scoring system and expand the scoring limit to 2048.